使用的技术有jquery.form.js框架, 以及springmvc框架。主要实现异步文件上传的同时封装对象,以及一些注意事项。
功能本身是很简单的,但是涉及到一些传递参数类型的问题。例如:jquery的ajax方法与jquery.form.js中的ajaxSubmit方法的参数,具体细节将在下一篇博客中分享。
重点: html表格三要素: action="fileUpload/fileUpload" method="post" enctype="multipart/form-data";
1. 最简单的表单直接提交
html代码:
| 1 2 3 4 5 6 7 8 9 | <body>
<form action="fileUpload/fileUpload" method="post" enctype="multipart/form-data">
<input type="text" name="password">
<input type="file" name="file">
<input type="text" name="username">
<input type="submit" value="submit">
</form>
<button id="button">提交</button>
</body>
|
java代码(具体的springmvc配置,包括文件上传的配置参考)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
@RequestMapping("/fileUpload")
public class FileUpload {
@RequestMapping("/fileUpload")
@ResponseBody
public String FileUpload1(@RequestParam("file")MultipartFile file/*, @RequestParam("username")String username*/){
System.out.println("------------------------------- "+ file.getSize());
if(!file.isEmpty()){
System.out.println("Process file: "+file.getOriginalFilename() );
try {
FileUtils.copyInputStreamToFile(file.getInputStream(), new File("c:\\temp\\imooc\\", System.currentTimeMillis()+ file.getOriginalFilename()));
} catch (IOException e) {
e.printStackTrace();
}
}
return "NewFile";
}
}
|
2. 使用jquery.form.js的ajaxSubmit方法
html代码以及java代码保持不变,给id=button的按钮添加事件
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | $("#button").click(function(){
var hideForm = $('form');
var options = {
dataType : "json",
/*data: {'file': $("input[type=file]").val(), "username": '123', password: "123"},*/
beforeSubmit : function() {
alert("正在上传");
},
success : function(result) {
alert('成功上传!');
},
error : function(result) {
}
};
hideForm.ajaxSubmit(options);
});
|
3. 在后台使用一个User对象接收username和password。
| 1 2 3 4 | <form action="fileUpload/fileUpload" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="submit" value="submit">
</form>
|
有可能你会按照下面的步骤做: 封装表单数据作为一个json对象, 给上面的js代码添加data
| 1 | data:{ 'file': $("input[type=file]").val(), 'user':{ "username": '123', password: "123"}}
|
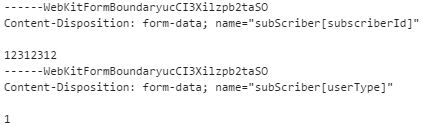
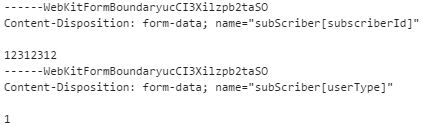
在此处其实是画蛇添足,这种情况下发送的请求的详细情况如图:

此时页面会报错415。
--------------------------------------------------------------
最合理的代码应该是:html代码与1相同, js代码与2相同, java代码
| 1 | public String FileUpload1(@RequestParam("file")MultipartFile file, User user){
|
而且User、前面不能加@RequestBody.。